Case Study: Socialize App.
UX Design for Mobile Social Product
Socialize creates a social user experience that will help users get out and do activities in person. Friends keep us company through the difficulties of our lives and help us grow, but when people move to a new city or town, fear, and social anxiety can keep them from making new friends. This app can help people step out and make new friends.
Project Overview
Role:
UX & UI Designer
Tools:
Figma • Microsoft Teams • Pexels • WonderShare Uniconverter • Google
Timeframe:
October 2022 - November 2022
Problem
The business team has identified a problem in that the number of people who say they are going to an event is significantly higher than the actual number of people who attend. The company’s location data shows that, on average, 20% of people who say they’re going end up attending events.
Solution
A feature that will incentivize users to go out and attend events that they have signed up for.
The Problem
The business team has identified a problem in that the number of people who say they are going to an event is significantly higher than the actual number of people who attend. The company’s location data shows that, on average, 20% of people who say they’re going end up attending events.
Competitive Analysis
To come up with solutions, I first looked at how industry competitors have approached similar problems and achieved similar business goals.
Analysis Results:
MeetUp
Likes
Explore/Search - It detects and lets you change your location • Lets you easily filter events happening by Today, Tomorrow, This weekend, Next week, Next weekend, and All • You can also search by group of interests • Can browse by category
Events - Can add event date directly to your calendar • Can view the list host and people attending • Location shows the map and address • Shows other events by the same host/group • Lets you share the event • Can go see events history
Dislikes
Too much elements can sometimes feel overwhelming • Thumbnail photos are too small • Difficult to find going events which is located in Home •It does not let you access your ticket
EventBrite
Likes
Explore/Search - Lets you select the events location
Favorites - Lets you favorite events and follow organizers
Event - Can add event date directly to your calendar • Location shows the map and address • Shows suggestions • Shows hashtags/tags which lets you explore similar events according to their tags
Ticket - Ticket can be added to Apple Wallet and/or can be saved as an image • There is a ticket section to easily access tickets
Dislikes
Does not show participants list • Home page shows way too much
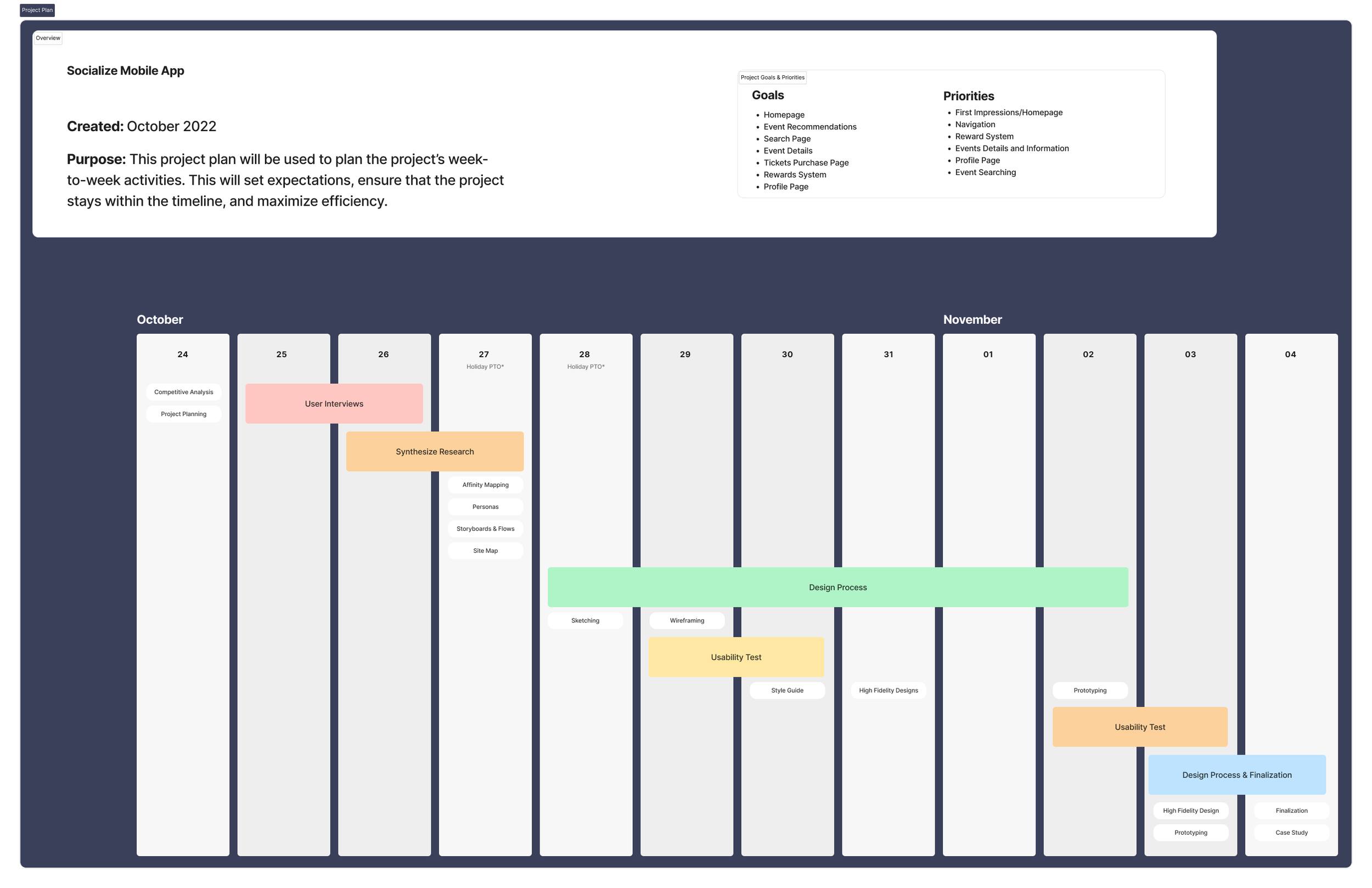
Planning the project
I created a project plan early on to help me stay on track to reach each milestone associated with the project. This project plan helped me think through the methods I will use while working on each phase of the project. I estimated the amount of time each phase will take to stay on track but I realized later on that I ended up spending more time than I have estimated.
Problem Statement
Some social apps found online do not provide enough incentives for users to attend events. This could mean that users who sign up for events will not have a strong passion to go to the event that they signed up for. There is an opportunity to make an app that will give rewards or points to users that attend the event that they signed up for therefore increasing the average of actual event attendees.
User Interviews
I conducted 5 user interviews with the main goal being to have a better understanding of what users want from a social app and their pain points and to identify the reasons why users do not attend events that they have signed up for.
Takeaways from the interviews:
Users feel that some social apps lack privacy controls and too much personal information is needed to create an account.
Security & Privacy
Some events are too expensive without any other options to lower costs like discounts or coupon codes.
Cost
Users are most likely to attend events if they spent money on them or if they will get incentives for attending the events they signed up for.
Rewards
Affinity Mapping
I created an affinity map to help evaluate information that I gathered from the user interviews by grouping them by category.
A key insight discovered was that their strong interests in the event subject are the greatest motivation for them to sign-up for an event and that incentives and location also play a big factor when attending an event. For female users, privacy and security are important factors when going to an event.
Personas
The Goal
To increase the conversion of registered users to event attendees
How might we…
how might we secure privacy and provide a safe event so that users (especially females) will be encouraged to attend in-person events?
how might we provide opportunities for people to afford events that they want to attend, and increase the number of users who sign up and attend events?
User Storyboards
To help achieve the goals, I created two scenarios using the two personas I have created.
User Flows
Next, I created user flows based on the scenarios above.
On the left is the user flow for Jessica signing up for an event as an anonymous, and on the right is Michael’s user flow signing up for an event with a discounted price and then checking to make sure that he gets notified of any events, changes, or updates.
Site Map
I wanted to ensure to provide a quick and easy way for users to navigate through the app. After a few iterations of the site map, I have decided to only include four top pages which are home, explore, events, and profile pages.
Sketches
I created the following sketches to have a visual representation of the user flows and site map. The challenge was creating a sketch from scratch.
Based on the site map, I created four main pages which are home, explore, events, and profile. The home page will show recommended events based on location and interests. The explore page will let the user search for events that can be filtered by several search criteria. The events page will list the events that the user registered to, liked, and attended. Lastly, the profile page holds all the user’s information and settings.
The goal for the sketches was to keep the design simple as possible while providing enough information.
Wireframes
After many iterations, I created the following wireframes. Based on the sketches I previously created, I designed the following pages with the main goal of keeping them concise and easy to scan for events.
Usability study using the sketches and wireframes
The goal was to determine if the users are able to easily perform and complete the tasks and determine any user pain points.
Tasks performed by the participants
Like an event
Search for an event about UX design
Go to the event page of the UX design event
Register to the event
Purchase a ticket
Go to the profile page
Enable notification
Findings
What most of the users asked me about during the testing was if the item in my sketch is a button or not. After telling them that it is a button, the users can navigate to the next step. Most users like the simplicity of the design and did not find using the app overwhelming. Users also liked the point system and think being rewarded when attending events is a good way to encourage people to attend events. The users were able to easily navigate through the app with minimal issues (which is identifying the buttons) because they have used similar apps before like Eventbrite and MeetUp. The testing helped a lot since I received a lot of feedback about where buttons and elements each user prefers to be located and what parts of my design they liked.
Style Guide
Safety and friendly feel
My approach for the app was to make the user feel safe by choosing a color that represents peace and calmness. To make it easier for users to navigate through the app, I chose simple designs, fonts, and icons. My aim was to provide users a concise and easy way to browse through the events.
High Fidelity
I created high-fidelity designs by applying the style guide and using the wireframes that I previously created. Since the goal is to increase the conversion of accepted invites to event attendees. I added a feature called Social Level and Social Points. Users can achieve a specific level by completing weekly/monthly goals. These levels can provide user perks when using the app and ticket discounts. Another feature is Social Points where users can gain points by attending an event. These points can be exchanged for items like a drink/food voucher, etc. By providing users that attend event incentives, the number of users that attend events will increase.
Prototypes
I created the prototype using Figma based on the high-fidelity design I have previously made. In the video you will see three scenarios the user liking events, going to each page, purchasing a ticket, and interacting with the buttons and options.
Usability study using the prototype
A usability test was performed via Zoom video calls and in-person. A total of five (5) users participated and a series of tasks were asked to be performed. Each user was able to navigate through the app easily but had some minor issues and recommendations. Below are some of the issues and recommendations, and the changes made to the design to address each one.
Test findings
In the “Events near you” section of the Home Page, many users had difficulty noticing that this element can be slid horizontally. To ensure that users will be able to notice that this element can be slid horizontally, I increased the width of each event element which made the event element touch the edge of the screen. This makes it more obvious to users that there could be more events on the right side of the last event.
Some users did not know what the Social Level is during the purchase of the ticket. To learn what this feature is, I added an information button that will show a window description of the Social Level feature. This window will disappear after some time.
During the Home Page part of the testing session, some users asked if the user’s interest can be edited so that the “Based on your interests” section of the Home Page can be customized and changed whenever a user decides to. To provide users the option to edit, remove, or add interests, I added in the Edit button a screen that will show the user its interests and give the user ability to edit them.
Prototype after applying the changes
After applying the changes based on the usability findings, below shows the same three scenarios the user liking events, going to each page, purchasing a ticket, and interacting with the buttons and options.
Final Prototype
I provided a link to the final prototype below for you to test. Enjoy! If you have any comments or suggestions, please send me an email. My contact is in the About section.
User Feeback
Participants found the app easy to use and navigate. They felt that searching for events is painless and it shows relevant details that do not feel overwhelming. The users feel that the reward system that incentivizes users to attend events gives them a good reason to show up in the events that they signed up for.
Next steps
Improve and finish the reward system
The reward system can be improved and more additional features can be added.
Visual improvements
Icons and graphics can be improved. Although users did not show difficulty during the tests, sizes and contrasts can be changed to improve usability.
Additional usability tests
Conduct additional tests to identify user pain points to improve.