Case Study: MakaHealth App
UX Design for Mobile Wellness App
Maka Health is not just another wellness app. Maka Health is more integrated. You can upload the personal health data of yourself and your loved ones into a secure software. After analyzing the information inputted, it will then recommend variety of methods that you can integrate into your daily life to optimize your health and which are all science-backed and vetted by top tier medical practitioners in the field.
Project Overview
Role:
UX & UI Designer
Tools:
Figma • Slack • Google Drive & Mail • Miro • Zoom
Team:
Jino Jose, Ji Yang, Anna Quintero and Aarti Mutagi
Timeframe:
November 2022 - December 2022
Problem
The current mobile app design looks more like a crypto app than a wellness app. This could mean that users may think that the company prioritizes selling products over the health and wellness of its users. There is an opportunity to create a dashboard where users can view their health data and customize them according to their preferences.
Solution
A customizable dashboard that will provide users with better visibility of the information and details that are important to them.
The Problem
The current mobile app design looks more like a crypto app than a wellness app. This could mean that users may think that the company prioritizes selling products over the health and wellness of its users. There is an opportunity to create a dashboard where users can view their health data and customize them according to their preferences.
Project Planning
Deliverables
Milestones
Competitve Analysis
Now that we have established the project plan, we started with creating a competitive analysis chart, which allowed the group to discover the competitors that provide similar services. In the chart, we listed the company, what it is, our notes, its strengths, and also its weaknesses.
Analysis results:
Some competitors have a reward system that allows users to gain points based on the user’s usage/purchases.
Competitor dashboards are not customizable.
Most have onboarding questions that users need to answer. These questions are used to provide a customized experience to users signing up for the app.
Competitor Analysis Table
Problem Statement
How might we redesign the dashboard of MakaHealth's app to align with its wellness-focused purpose and provide users with a customizable and intuitive interface that reflects the app's core functionalities and promotes a sense of calm and well-being, rather than resembling a cryptocurrency app?
Survery Results Mapping
MakaHealth provided our team with the results that they gained from their recent survey results. We organized these results based on their categories. We used these categories as a baseline when choosing the people we will reach out to for an interview.
Categories we used:
Health concerns
Wellness App Experience
Health tracking devices used
Nutrition
Health tests
User’s expectations
User Interviews
Our team conducted 5 interviews with the main goal being to have a better understanding of what users want and expect from a wellness app, and to identify their pain points.
Takeaways from the interviews:
Most users have similar health concerns.
The trial period for some health apps is not long enough (only 7 days) to determine if they want to continue using the app or not.
Users like to have goals with timelines.
Users have different health information they want to track.
User Pain Points
Inaccurate Information
Users are frustrated because the information provided by some health apps is not accurate.
Privacy Concerns
Users need to know that their health information is safe and private.
Cost
Users are hesitant to spend money on the app, devices, supplements, and other health items.
Getting Reminded
Users need to be reminded so that they won’t miss their goals
The Goal
To design a customizable dashboard that will provide users with better visibility of the information and details that are important to them.
Wireframes
Our team created the onboarding and dashboard wireframes based on the results of our competitive analysis and user interviews. As an additional basis for our design, MakaHealth provided our team personas and user storyboards.
User On-Boarding
Dashboard
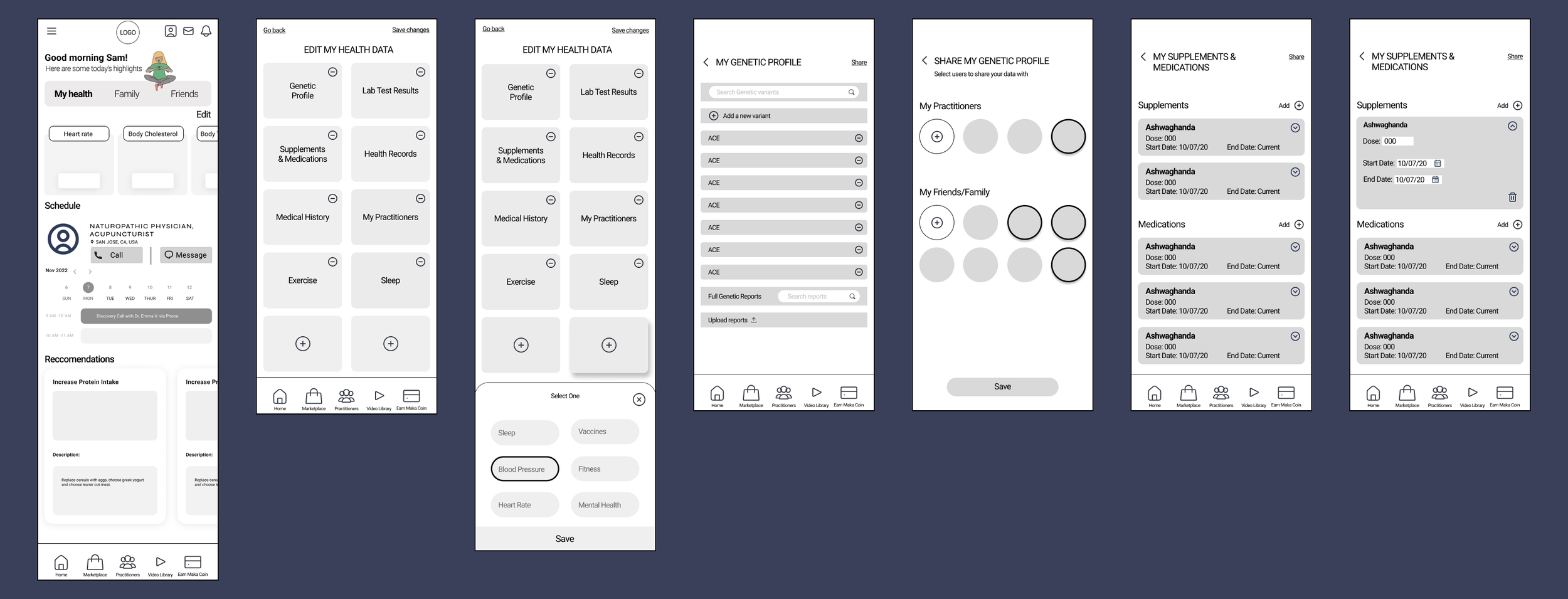
High Fidelity Designs
Using the existing style guide that MakaHealth has provided our team, we created the onboarding and dashboard pages. Our approach was to provide users familiarity when using the app by using buttons and elements that are recognizable and usual.
User On-Boarding
Dashboard
Usability Testing
Our goal was to determine if users can easily complete tasks and to identify any user pain points.
The dashboard is hard to navigate due to some of the element design.
Participants suggest changing some of the element’s order.
Shareholder meeting, testing and presentation
Our group presented our first high-fidelity designs to the stakeholders and then tested them with them. During the meeting, the stakeholders pointed out elements that they wanted to fix/move. The majority of the changes they asked for are in the dashboard design. These are the following:
Change the order of the elements in the dashboard. Prefer that the calendar is at the very top.
The contrast of the elements needs to be a little darker to blend with the dark design of the mobile app.
Some of the health data elements should be redesigned.
Dashboard changes
re-designed the calendar element and moved it at the top of the dashboard —
decreased the size of the routes elements —
MakaCoin element was re-designed and moved to after the routes section —
Data Vault elements are completely re-designed and added —
removed the videos and wearables sections —
Other Changes:
re-designed the profile page and profile menu
added a lab results/reports page
added a calendar detail page
Redesigning the dashboard
Based on the result of the usability test and stakeholder meeting, our team worked on re-designing the dashboard using the information and suggestions we received.
Redesign of dashboard & other elements
Prototype
The prototype was created after implementing the changes. Below is the working prototype.
Final stakeholder presentation and testing
The final test and stakeholder meeting were performed. The users and stakeholders confirmed that the changes asked were met and completed.
Challenges & lessons learned
Details & Specifications
Clarifying the details of the project will make the project run smoothly and on time.
Relevant & Helpful Data
Selecting the right person to interview and asking them the right questions can lead to better results and data.
Lack of Time
Making sure the project stays on time is difficult but is doable with a good project plan.