Case Study: SAVR Recipes App.
UX Design for Mobile Cooking and Recipes App
Project Overview
Role:
UX & UI Designer
Tools:
Figma • Microsoft Teams • Pexels • WonderShare Uniconverter • Google Drive • Google Meet • Zoom
Timeframe:
September 2022
Problem
Most recipe apps do not show detailed requirements for their recipes like cooking skills, tools, and devices which makes it difficult for people who do not have a high level of cooking skills to follow.
Solution
A recipe app that will provide an easy way to search for recipes while making recipes easy to follow by providing details instructions that include all the requirements and instructions needed to complete it.
Problem Statement
Some recipes found online are difficult to follow and require high-level skills to cook. This could mean that the food produced may not look and-or taste like what the recipe intended. There is an opportunity to make recipes that are easy to follow therefore increasing the confidence of users to try and cook the recipes they choose.
User Interviews and Persona
The following user interviews were provided by BiteSizeUX along with the highlights and a persona.
Takeaway from the interviews:
Some parts that users do not enjoy are when they don’t know what kitchenware is needed for the recipe.
Users would like to be prepared as possible before starting the recipe.
Users do not know some of the cooking techniques and they spend most of the time searching how on the internet.
Some of the recipes are too complex.
User Pain Points:
Users do not know what kitchenware they need or constantly need to wash their hands so that they can refer back to their phones.
Users see unclear techniques and the recipe does not include any description or instruction on how to do those techniques.
Users feel that some of the recipes are not beginner friendly and need a high level of cooking skills to cook them.
User Flows
The goal of these user flows is to represent the tasks that Nick will be performing when he uses the recipes app.
User flows include the following tasks:
Navigating to the quick & recipes page.
Adding a recipe to favorites and then going to the favorites page.
Going to the recipes page and then watching one of the techniques videos.
Watching the recipe’s video instructions.
Site Map
To help guide the user flow, I create a sitemap that shows each page and its connections to each other. The goal when creating the site map is to provide users the ability to navigate through the app with ease by having pages connected so that it will be fewer steps for users to get from one page to another.
The Goal…
To make searching and following recipes easy for cook forall skill level.
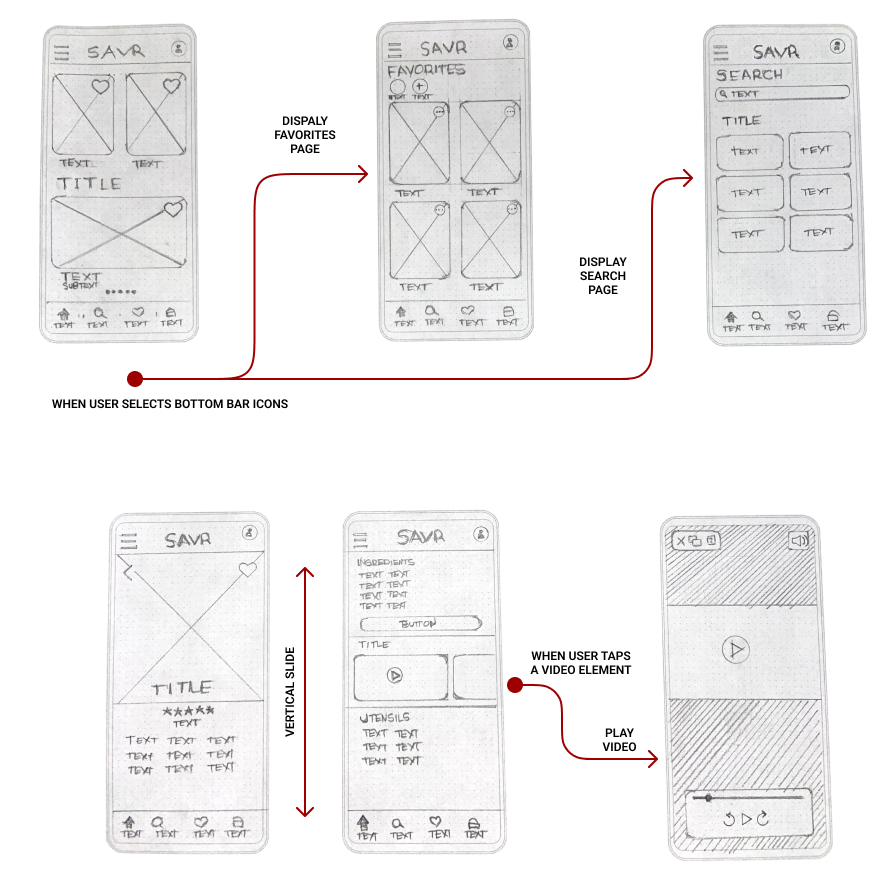
Sketches
Using the user flow, I started to visualize the MVP through sketches. The challenge was creating a sketch from scratch. Based on research on industry leaders, I created a top bar that holds the following: app logo, navigation element, and profile icon, and a bottom bar that holds navigation icons. The text for the elements in the body was later changed.
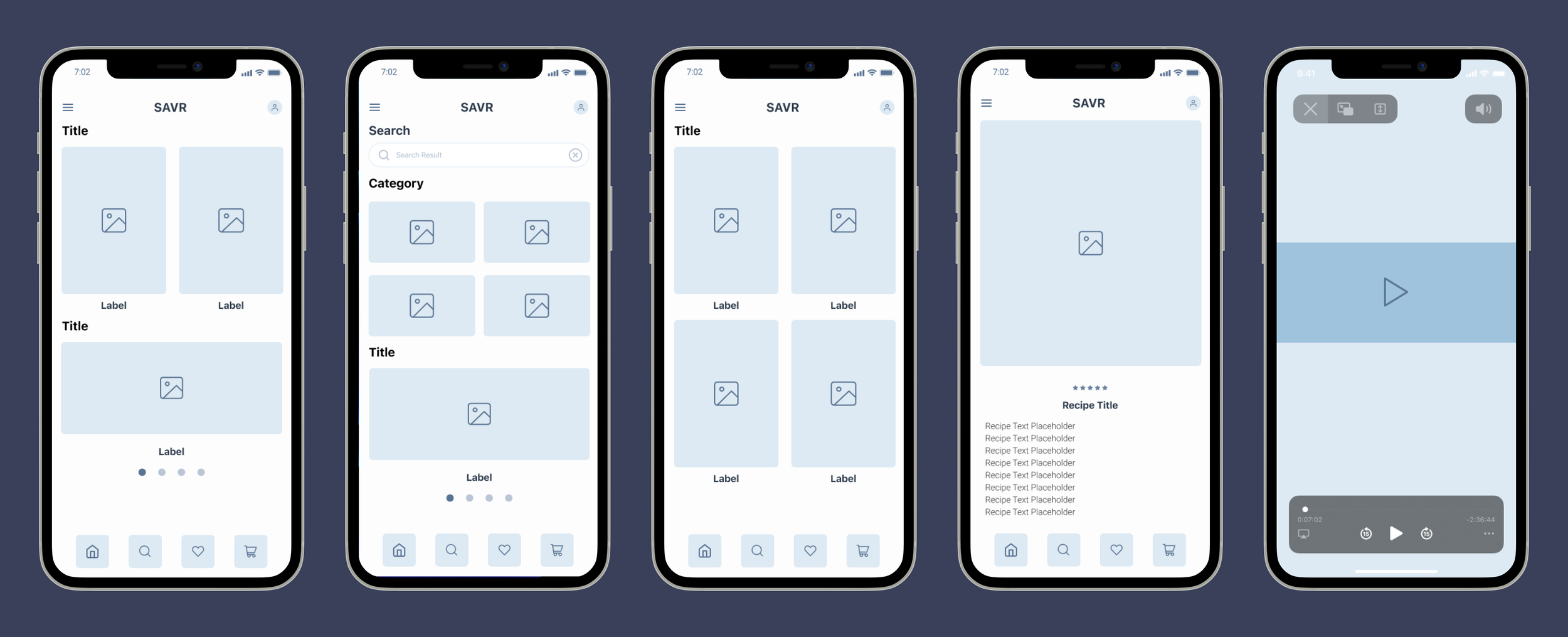
Wireframes
Taking the sketches above, I created the following low-fidelity wireframes based on the user flow. The goal is to provide users with good size recipe thumbnails that will allow users to see what the food is.
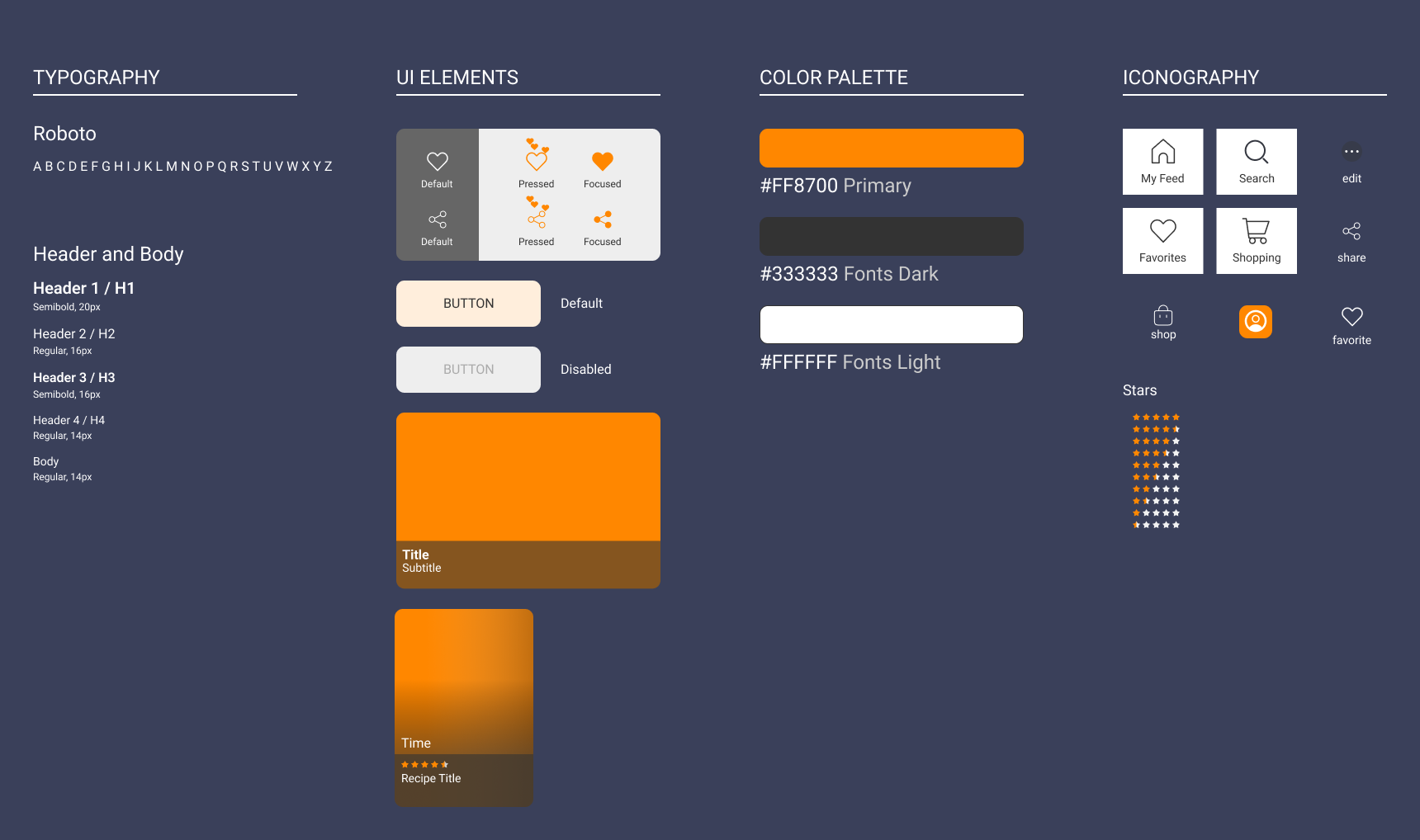
Style Guide
I created a design system to add consistency and structure to my design. I chose a clean and simple font to provide good reading legibility at different font scales. The color palette symbolizes creativity and passion which also provide good contrast. The icons are simple yet fun which brings enjoyment to the users of the app.
High Fidelity
After the style guide is established, I created the high-fidelity design of the app. The aim is to give its users the ability to easily follow and discover new recipes. Daily Recommendations and recipe suggestions are displayed on the homepage. Searching for new recipes is also made easy by searching by Categories. The Recipe page is scrolled vertically which includes photos of the recipe, author, ingredients, techniques and instruction videos, and storing instructions.
Prototype
By combining all the design elements, I have created the prototype for the SAVR app. The following video shows the user flow of searching for a recipe to try and watching the video instructions. The video also shows all the app pages, animations, and functionalities.
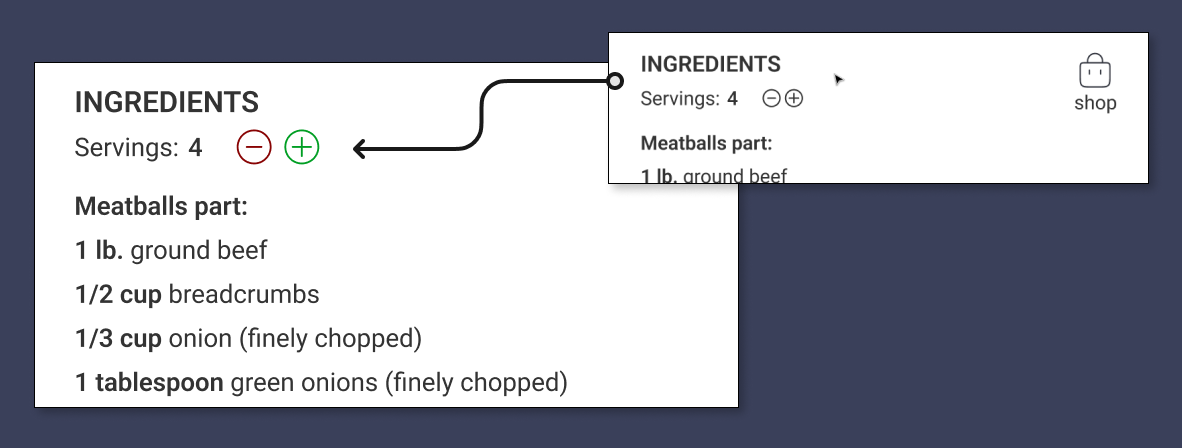
Usability Testing
A usability test was done remotely and in person with five users. The result was that most users were able to navigate the app easily and did not have any major issues. A couple of users had difficulty seeing the + - sign in the ingredients section which the size was increased after to address this issue.
Final Prototype
The link to the final prototype is provided below for you to test. If you have any comments or suggestions, please send me an email. My contact is in my About section.
Challenges & Lessons Learned
Short Time Period: The project is just a week-long therefore certain processes were rushed. Despite the short time, the project went well.