Case Study: Coffee OverDrive. UX Design for Secured Cash-less Payment Mobile Coffee App
Like me, most people struggle to wake up and need a good cup of coffee to start the day right. As a working professional and a student, I do not have the time to make it myself at home. Buying coffee at coffee shops can be pricey and paying cash can leave you with coins that can easily be lost. Coffee OverDrive solves all that problem by offering a coffee app with a secured cash-less payment system.
Project Overview
A startup company is launching a product that will let users purchase good quality brewed coffee for cheap without any cash.
Roles: UX & UI Designer
Tools: Figma • Slack • Google Drive & Mail • Zoom
Team: Jino Jose
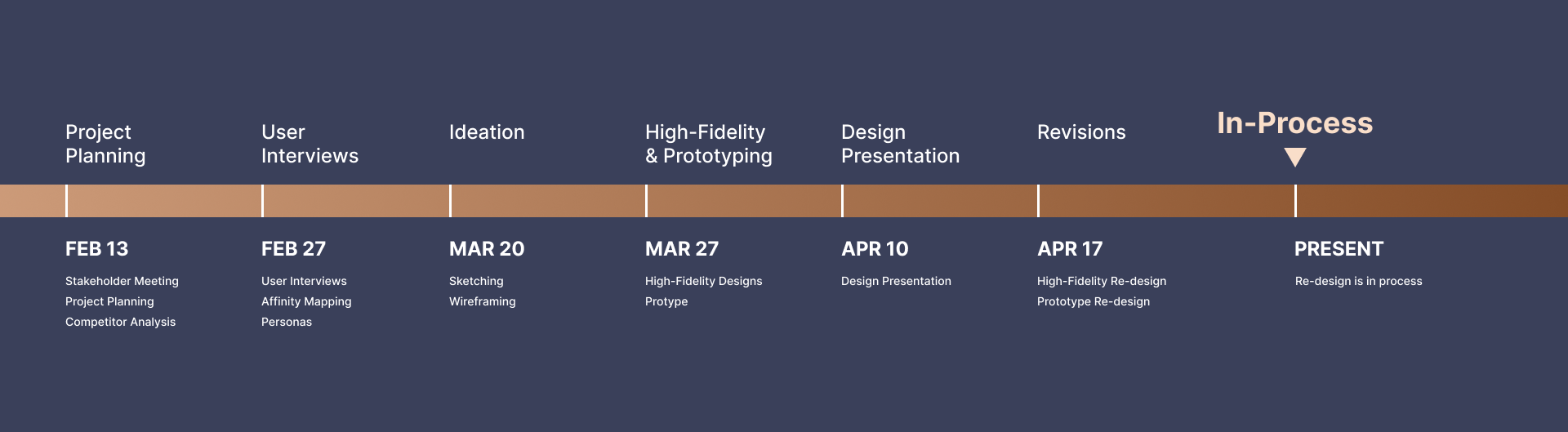
Date: February 2023 - Present
The Problem
How might we design a cash-less coffee app that provides a seamless and intuitive user experience, enabling coffee lovers to effortlessly order and pay for cheap but good quality coffee while enhancing convenience and reducing transactional friction?
PROJECT PLANNING
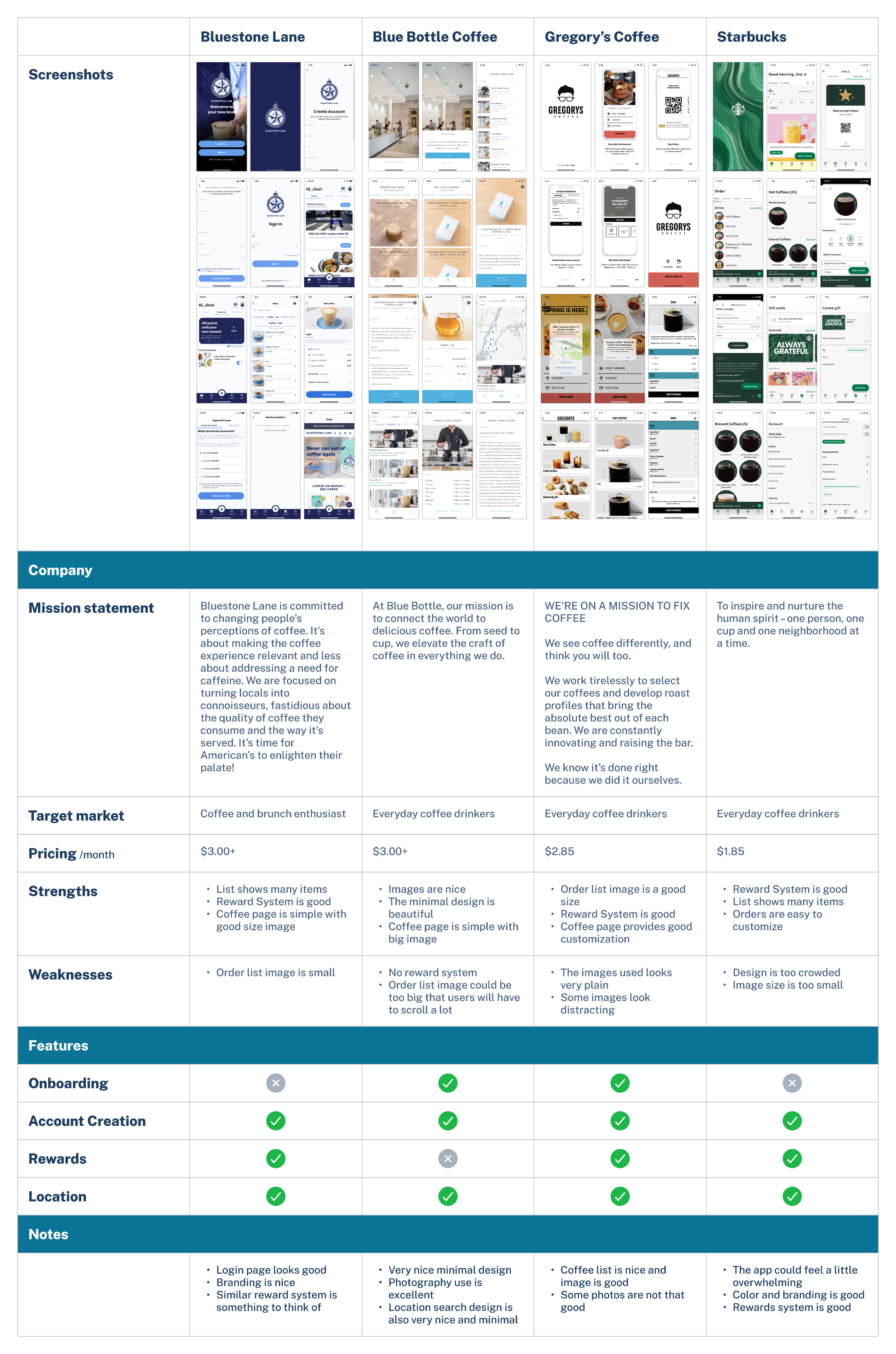
Competitive Analysis
RESEARCH PROCESS
User Interviews
To gain more information, I interviewed 7 people who drink coffee every day before going to work. The selected people are a mix of working professionals and college students. The professionals that I selected work in the IT Industry, and Healthcare.
Affinity Mapping
I organized the result of my user interviews to have a better view of my user interview results which I will eventually post here
The Goal…
To design an app that will let users purchase coffee quickly and securely without using any cash.
DESIGN PROCESS
Sketches and Wireframes
To start the design process, our team performed quick sketching and wireframing using Figma. We designed the user on-boarding pages based on the information gathered from our research. Then we designed the dashboard and its elements based on the information provided by us by the Maka Health.
Sketches
Wireframes (will post the image)
High-Fidelity Designs
Using the style guide, I have created the following high-fidelity designs below.
Usability Test
I used the high-fidelity designs that I have created to perform a usability test. The criteria that I have used to select the users that will perform the test are users that have prior experience using a coffee app and some that do not have any prior experience. The results are almost the same and that the design is easy for the users to navigate and use.
Stakeholder Meeting
I presented the high-fidelity designs to the stakeholder. The stakeholder liked the simple designs and does not state any changes that he wants to make.
Prototype
The prototype was created based on the high-fidelity designs that were created with the changes made from the usability testing and stakeholder meeting. Below is the working prototype.
Usability Test and Stakeholder Meeting
The final test and stakeholder meeting was performed. The stakeholder has expressed that he wants to use bigger images to eliminate some of the white spaces.
Re-design
To satisfy the stakeholder’s request, I am currently working to re-design some of the pages.